
BOXnavi App
— Projektphase 1
Verpackt, verstaut, schnell wiedergefunden! Die BOXnavi App soll Überblick über den Inhalt und Ort von Aufbewahrungsboxen schaffen.
Kunde
BOXnavi App Projektteam
Projektteam
Jedes Jahr aufs Neue die Suche: Wo sind eigentlich die Knieschützer für die Rollerskates? Und wo haben wir die Christbaumspitze hingepackt? Mit den kontinuierlich steigenden Miet- und Wohnbaukosten und den damit einhergehenden kleineren Wohneinheiten schrumpft auch der Stauraum. Saisonale oder selten benötigte Artikel werden daher oft platzsparend in Kisten oder Boxen verstaut. Dabei verliert man jedoch schnell den Überblick, was sich wo und in welcher Box genau befindet.
Aus dieser Ausgangslage entstand die Idee, eine App zu erschaffen, die hier den Überblick behält. Zum Beginn des Jahres 2021 wurden erste Überlegungen vom Projektteam um Andreas Höllinger, Walter Haider und Hermann Peherstorfer angestellt: In Gesprächen wurden die Bedürfnisse potenzieller User*innen und damit auch die Anforderungen an die Anwendung definiert.
BOXnavi App: Die Idee dahinter
Über das Smartphone soll einfach gespeichert und abgerufen werden können, welche Artikel in welcher Lagerbox verstaut sind und wo diese gelagert ist – ob im Kellerabteil, am Dachboden oder in der Garage der Schwiegereltern. Die einzelnen Dinge werden dabei fotografiert, mit einer kurzen Beschreibung versehen und der jeweiligen Aufbewahrungsbox zugeordnet. Zusätzlich soll Platz sein für weitere Informationen, wie z.B. ob und wann der Artikel verliehen wurde.

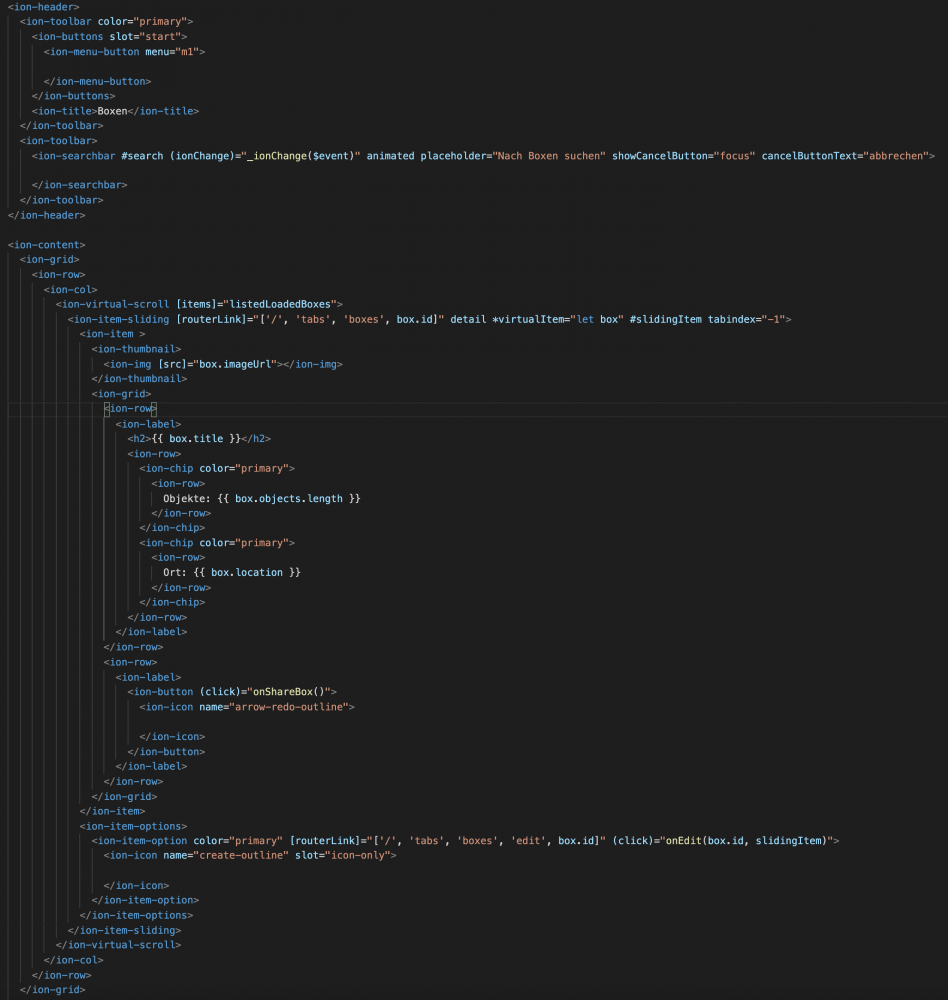
Hier ist die HTML-Struktur der Hauptseite der BOXnavi App abgebildet, in der bereits erstellte Boxen ersichtlich und über eine Suchfunktion filterbar sind. Von der Hauptseite kann man mittels Klick auf Unterseiten navigieren sowie die Detailseiten der einzelnen Box und die darin enthaltenen Objekte einsehen. Der User hat auf dieser Seite zudem die Möglichkeit, die Box zu löschen, zu bearbeiten und weitere Inhalte hinzuzufügen.

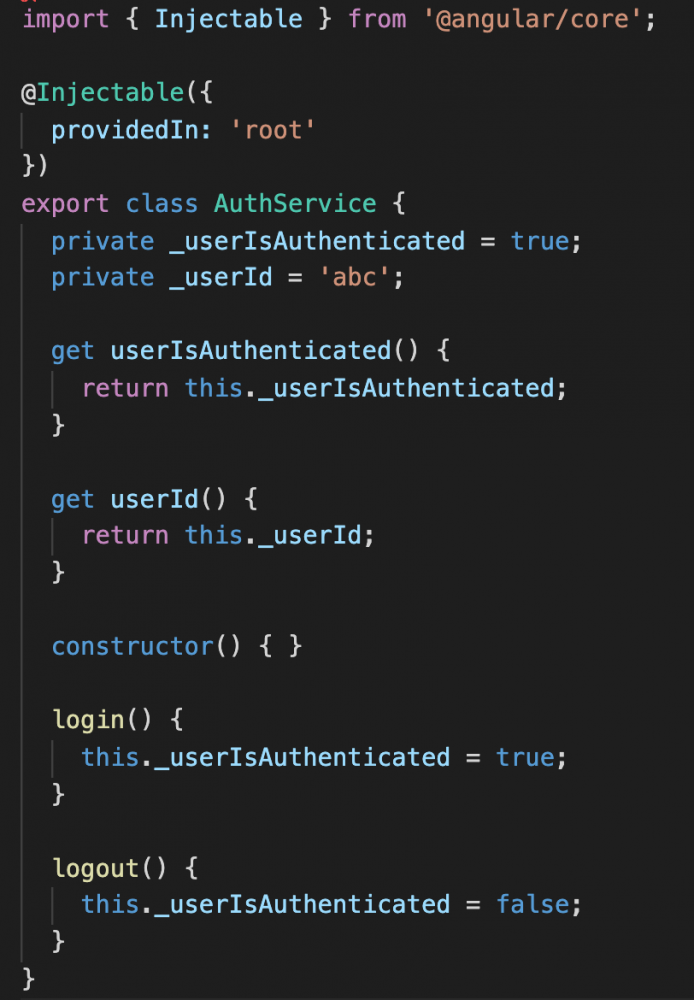
Im Autorisierungsservice wird geprüft, ob der User angemeldet ist. Wenn die Anmeldung erfolgreich war, wird man automatisch auf die Hauptseite weitergeleitet und hat die Freigabe auf alle anderen Seiten der App. Wenn nicht, wird eine Fehlermeldung ausgespielt und keine Berechtigung für den Zugriff auf die Seiten der App erteilt.

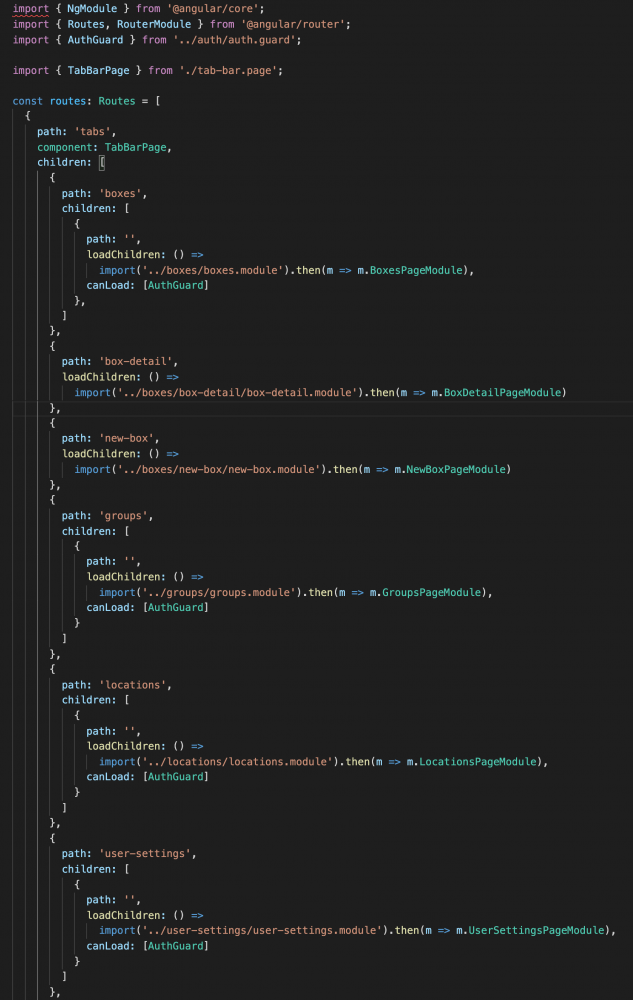
Das Routing-Modul bildet die Grundlage der Navigation und ermöglich eine gewisse Navigationsstruktur oder Verhalten von einer Seite der App zur anderen. Dies ist zwingend notwendig und sehr umfangreich, da hierbei auch direkt das zentrale Modul der jeweiligen Seite oder auch Unterseite angesprochen wird und alle zusammenhängenden Dateien der spezifischen Seite verknüpft. Das Tab-Bar-Routing-Modul ist der zentrale Bezugspunkt, von dem aus auf alle weiteren Seiten navigiert werden kann, es gibt jedoch noch weitere.
Mit Unterstützung externer Dienstleister*innen wurde diese Idee in der ersten Projektphase weitergeführt: Mediendesignerin Julia Lehner (www.slima.eu) wurde damit beauftragt, in Absprache mit den Projektbeteiligten entsprechend der Vorgaben ein UI-/UX-Design zu entwickeln. In weiterer Folge wurde eine Webapp realisiert – im Zuge dessen wurden auch eigene Codes programmiert, die speziell auf die benötigten Funktionalitäten abgestimmt wurden. Damit ist die erste Projektphase abgeschlossen, für eine Weiterentwicklung und Ausrollung werden aktuell Projektpartner gesucht.
Der Prototyp (Webapp)
Durch Klick in diese Grafik und auch über folgenden Link kann man einige Grundfunktionen der BOXnavi App in der Webapplikation (auch am Smartphone oder Tablet) direkt ausprobieren. Hierbei handelt es sich um den klickbaren Prototypen, mit dessen Realisierung die erste Projektphase abgeschlossen werden konnte.

Wir haben uns für eine Webapp anstelle einer Standalone-App entschieden, um einen niederschwelligen Zugang zu dem Service zu ermöglichen. Durch die browserbasierte Lösung ist kein Download einer App notwendig.
Julia Lehner, Art Director, SLIMA OG, www.slima.eu
Interessiert an einer maßgeschneiderten Lösung für Ihre Herausforderungen?
Diese Projekte könnten Sie auch interessieren


